Best React icon package ever.
Choosing an icon package for your project and adding it is not easy, as there are so many packages out there. And not all packages have everything you need. Also, creating your own icon library is possible but not easy. Because then you have to decide which package to choose, and when you choose one and you miss some icons, you need to make a compromise and choose an icon you don't like as a replacement for something you prefer.
What if I tell you that we have a solution for that problem
Meet React Icons which came to save us
What they say about it:
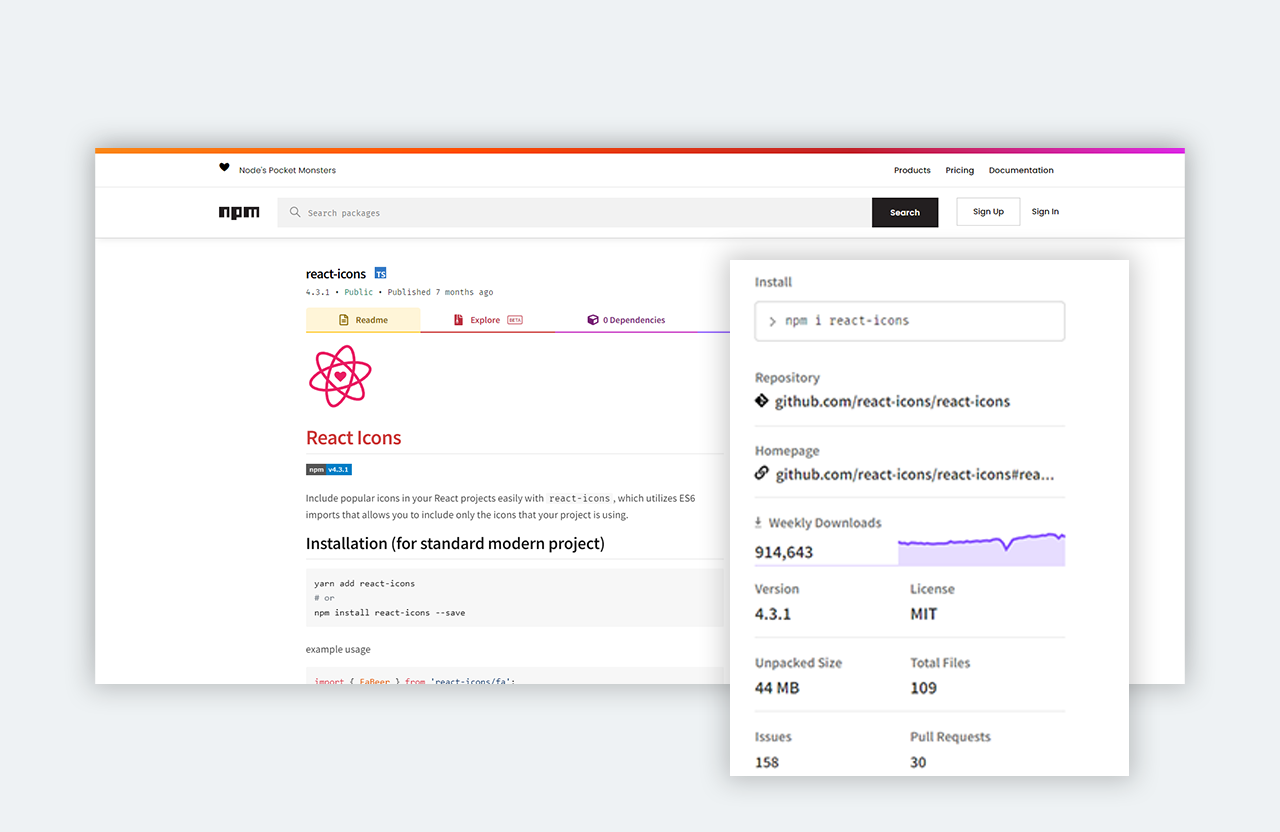
Include popular icons in your React projects easily with react-icons, which utilizes ES6 imports that allows you to include only the icons that your project is using.
So let me explain it differently, you know a Font Awesome, Bootstrap Icons, IcoMoon Icons but you don't want to install them all, you just need a few icons from these packages, well that is what React Icons solve for you. They offer you a list of around 20 popular icon package libraries, and an easy to use and you can pick a specific icon you like from any one of them.
About the library

You can find the library at npmjs.com. It is quite a popular one, currently with more then 900.000 weekly downloads and with around 8k GitHub stars.
How to install it?
Before using it you need to install it. You can do that with npm or yarn by typing:
yarn add react-icons
# or
npm install react-icons --save
How to use it?
It's quite easy, go to the documentation, in the left sidebar you can see all the available icon libraries. When you click on one you will see all icons.
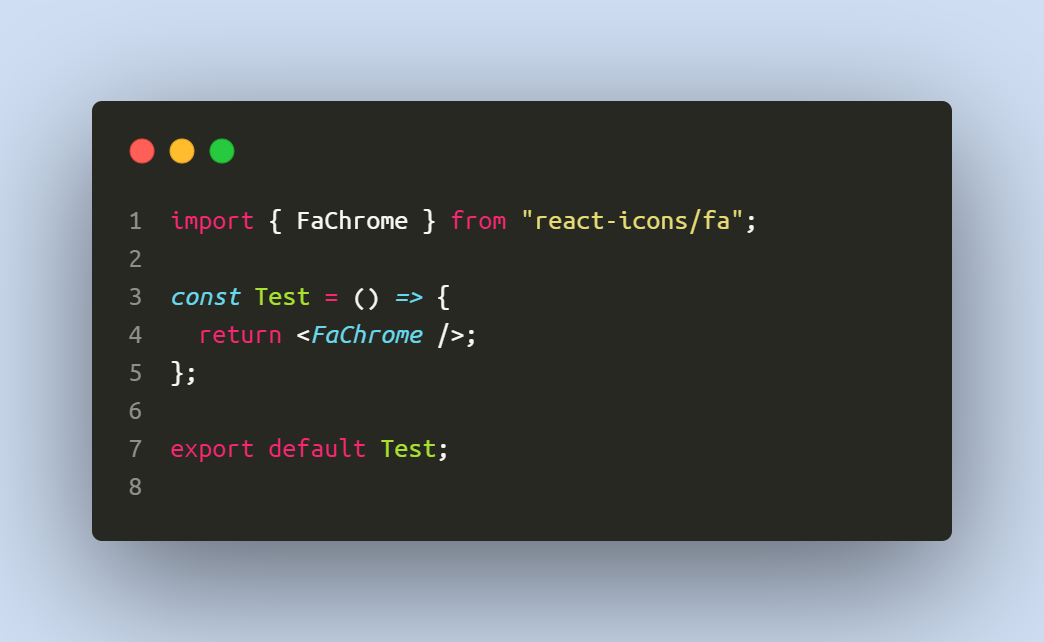
Copy the first line with import to your react component.
Then click on a icon which you want to use and the name will be copied automatically. Change the name from iconName to copied name in the import and you can use the icon. Let me show you how.

Easy, isn't it. That is basic usage. Next, let us play with props to see how to customize them.
Available props
- color | undefined (inherit)
- size | 1em
- className | undefined
- style | undefined Can overwrite size and color
- attr | undefined Overwritten by other attributes
- title | undefined Icon description for accessibility
So let us change some props to see how we can customize the icons.

Try it and see what you got.

Conclusion
Why you should use it? So many icon packages in one place, and still a lightweight.
All icons are in svg format.
Straightforward and easy to use.
I personally use it in almost any project I work on as it gives me a great number of icons, easy to use, and customizable. I don't ask for much more :)
Share:
Accelerating Digital Success. Experience the future of web development – faster, smarter, better. Lets innovate together.
©2024 Dreit Technologies | All rights reserved
Contact
- +38 64 577 3034
- Serbia
- Marka Pericina Kamenjara 11A, Ruma Contact us