Unlocking the Hidden Power of JavaScript Closures
JavaScript closures are a powerful and fundamental concept in the language. To understand closures fully, let's break down the concept into its components and then delve into how they work in the call stack.
-
Lexical Scope: Lexical scope refers to the way variables are looked up during runtime based on their position in the source code. In JavaScript, the scope is determined by the location of functions and blocks in the code. Each time a function is invoked, a new scope is created, and it can access variables from it and also a parent scope.
-
Function Scope: In JavaScript, variables declared using the var keyword are function-scoped, which means they are accessible within the function they are declared in and any nested functions within that function.
-
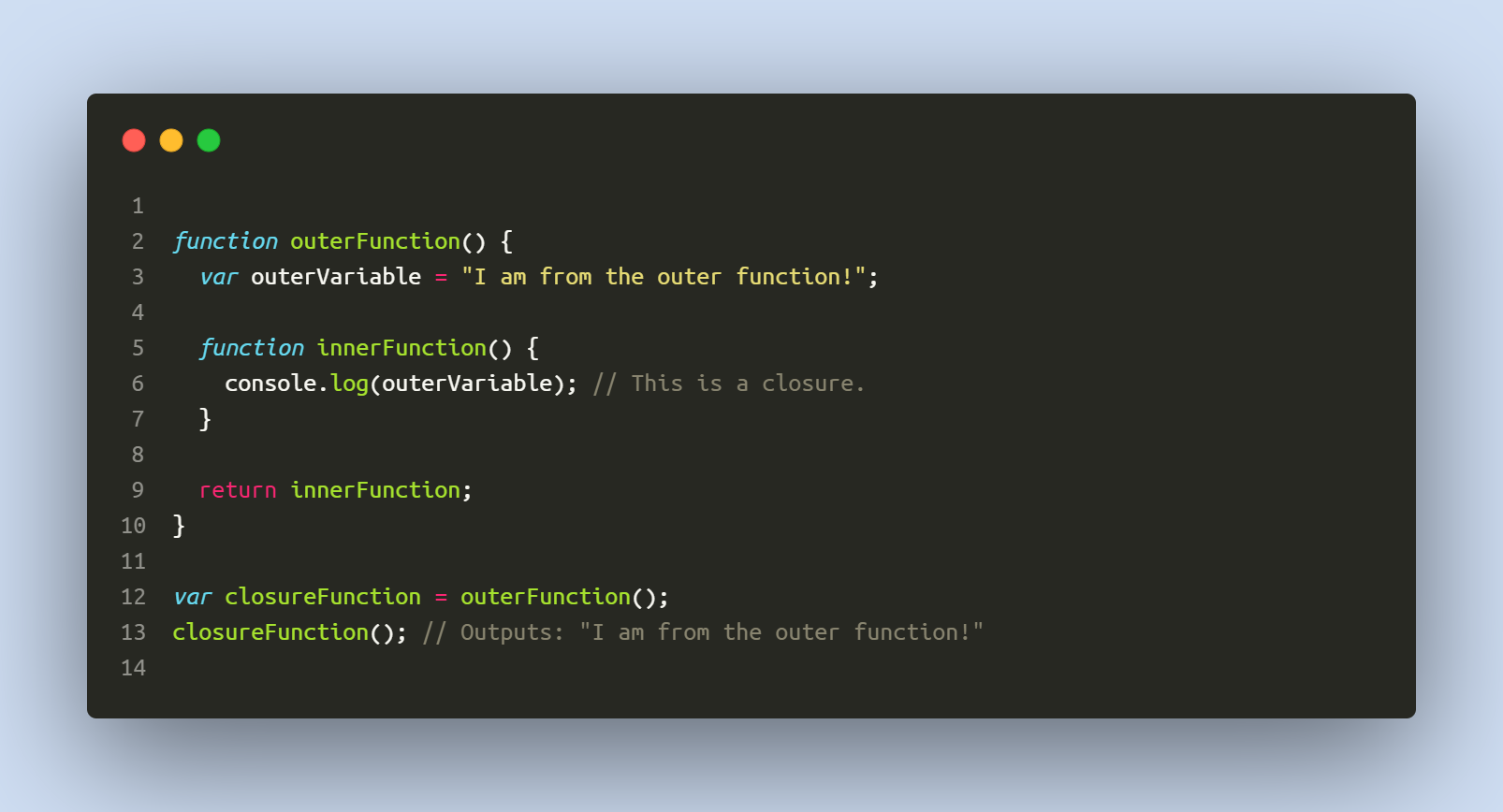
Closures: A closure is a function that "closes over" its lexical environment, meaning it retains access to the variables and parameters from its outer (enclosing) scope even after the outer function has finished executing. Closures allow functions to maintain state and access variables that would otherwise be out of scope.

In the above example, innerFunction is a closure because it retains access to outerVariable, even though outerFunction has already finished executing.
How Closures Work in the Call Stack:
The call stack is a data structure in JavaScript that keeps track of function calls. When a function is called, a new frame is pushed onto the call stack, representing the current execution context of that function. When the function completes, its frame is popped off the stack.
When a function creates a closure (by returning an inner function), the closure retains a reference to the variables in its outer scope. As a result, the variables are not immediately garbage collected when the outer function completes execution.
Here's a step-by-step explanation of what happens in the call stack when closures are involved:
-
Function Invocation:
outerFunctionis called, and a new frame for it is pushed onto the call stack. InsideouterFunction,innerFunctionis defined. -
Inner Function Return:
innerFunctionis returned fromouterFunction, andouterFunctioncompletes its execution. Its frame is popped off the call stack. The closure (innerFunction) retains access to outerVariable. -
Function Invocation (Closure):
closureFunctionis called, and a new frame for it is pushed onto the call stack. InsideclosureFunction,console.log(outerVariable)is executed. Even thoughouterFunctionhas already completed,innerFunction(the closure) can still access outerVariable. -
Function Completion:
closureFunctioncompletes its execution, and its frame is popped off the call stack.
Why Closures are Useful:
-
Data Encapsulation: Closures can be used to create private variables and methods, enabling data encapsulation and information hiding.
-
Factory Functions: They are often used in factory patterns to create functions that can operate on different data.
-
Event Handlers and Callbacks: Closures are commonly used in event handlers and callbacks to maintain state or context.
-
Functional Programming: Closures facilitate functional programming patterns in JavaScript.
-
Memoization: They allow implementation of memoization, an optimization technique to cache the results of function calls.
Common Pitfalls:
- Memory Overhead: Since closures may keep an outer scope's variables alive, they can lead to increased memory usage if not used carefully.
- Understanding Scope: For beginners, understanding which variables are included in a closure’s scope can be challenging.
In summary, closures are a core concept in JavaScript, offering a unique way to handle data privacy, stateful functions, and callbacks. They leverage JavaScript's lexical scoping to provide access to an outer function’s scope from an inner function, making them a versatile tool in a JavaScript developer's arsenal.
Share:
Accelerating Digital Success. Experience the future of web development – faster, smarter, better. Lets innovate together.
©2024 Dreit Technologies | All rights reserved
Contact
- +38 64 577 3034
- Serbia
- Marka Pericina Kamenjara 11A, Ruma Contact us