Unleashing TypeScript in React Development
An Introduction to TypeScript: The Enhanced JavaScript
If you've been working with JavaScript, you've likely heard of TypeScript. TypeScript, a statically typed superset of JavaScript, brings more reliability, readability, and scalability to your code. In this blog post, we'll delve into the basics of TypeScript and understand its core benefits and usage.
What is TypeScript?
TypeScript is an open-source language developed by Microsoft in 2012. It extends JavaScript by adding static types to the language. JavaScript, as you know, is a dynamically-typed language. While this dynamic nature can be handy, it also means that we are more prone to errors that we only find out about during runtime.
On the other hand, TypeScript adds type safety to JavaScript. This means that it can catch errors during the development phase itself, before the code runs. TypeScript, being a superset, supports all JavaScript libraries and code.
Sure, let's explore the pros and cons of using TypeScript.
Pros
-
Type Safety: TypeScript is a statically typed language, which means types are checked at compile-time rather than at runtime. This helps to catch errors early in the development process, reducing the chance of encountering bugs or crashes in the production environment.
-
Enhanced Code Quality: TypeScript enforces certain coding practices that help developers write more maintainable and readable code. It encourages better structuring of code, which leads to better software design and architecture.
-
Better Development Experience: TypeScript has excellent tooling with editors like Visual Studio Code, which provides features like autocompletion, type inference, and type-checking on the fly. This significantly boosts productivity and makes the development process smoother and faster.
-
Early Bug Detection: As TypeScript is statically typed, many errors are caught during development, before code gets to production. This can save significant time in the debugging process.
-
Wide Adoption: TypeScript has gained a lot of popularity and is used by major organizations, meaning it has a thriving community and extensive support. Furthermore, it's developed and maintained by Microsoft, which ensures active development and reliability.
-
Ease of Refactoring: Refactoring is easier and more efficient with TypeScript because the editor tools can easily track down where a particular variable, function, or class is used. Changing the name of a variable, for instance, is easy and risk-free.
Cons
-
Learning Curve: Developers coming from JavaScript may find TypeScript a bit challenging to learn initially due to the introduction of static types, generics, interfaces, etc.
-
Verbose and Complex Syntax: TypeScript introduces a new syntax which might seem verbose and complex, especially for developers new to typed languages.
-
Longer Development Time: Since TypeScript is a superset of JavaScript and includes type checking, writing TypeScript code may take a bit longer. The benefits, however, can be seen in the long run in terms of fewer bugs and easier maintenance.
-
Compilation Step: TypeScript code needs to be transpiled into JavaScript before it can be run in a browser or on a server. This additional step might seem like a slight inconvenience.
-
Incompatibility Issues: Some JavaScript libraries might not have high-quality TypeScript definitions. Although the community is continually improving in this aspect, developers may face issues in projects where they're integrating certain JavaScript libraries.
-
Not Natively Supported in Browsers: Browsers can't execute TypeScript directly—it must be transpiled into JavaScript first. This can add a bit of complexity to the build process.
In conclusion, while TypeScript does come with some drawbacks, many developers find that the advantages in terms of robustness, code quality, and tooling support outweigh these negatives.
TypeScript Basic Types
In TypeScript, you can define the following basic types:
-
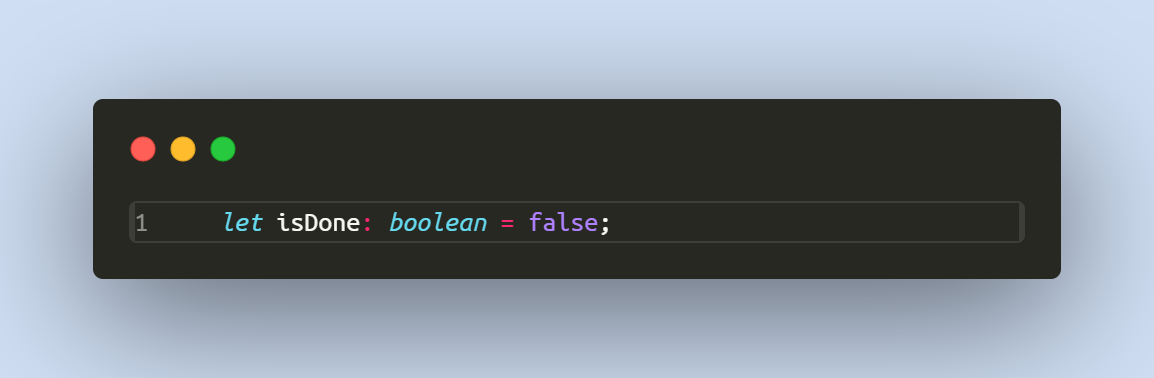
Boolean: Represents true or false values.

-
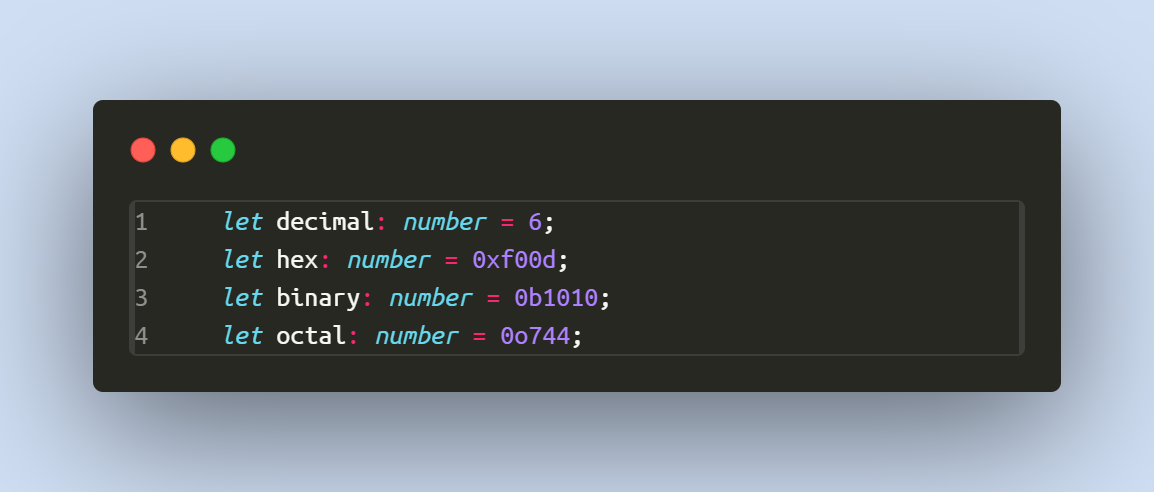
Number: TypeScript supports integers, floating-point numbers, and other numeric types just like JavaScript

-
String: TypeScript supports string data types, which can be defined with single or double quotes.

-
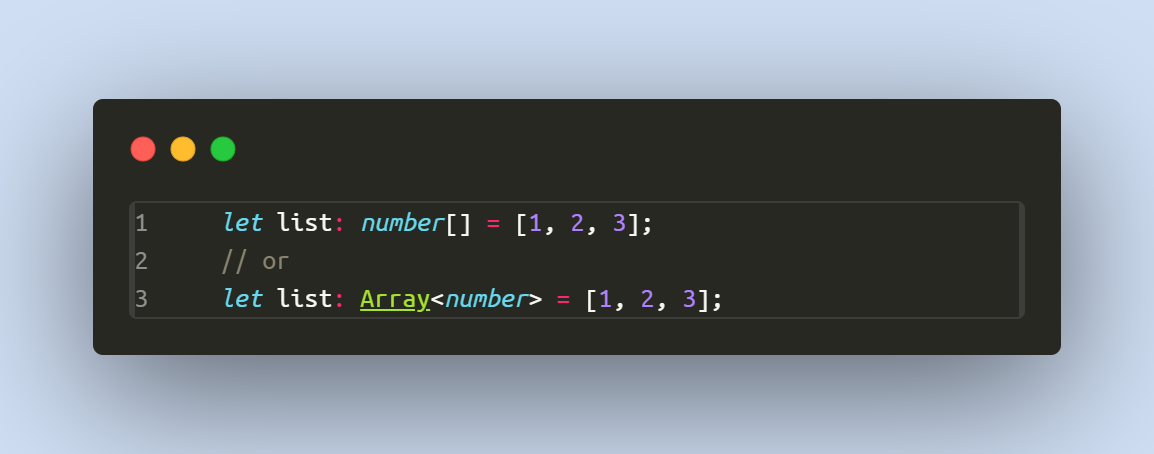
Array: TypeScript arrays can be written in two ways: you can use the type of the elements followed by
[]or use the array generic typeArray<elemType>.
-
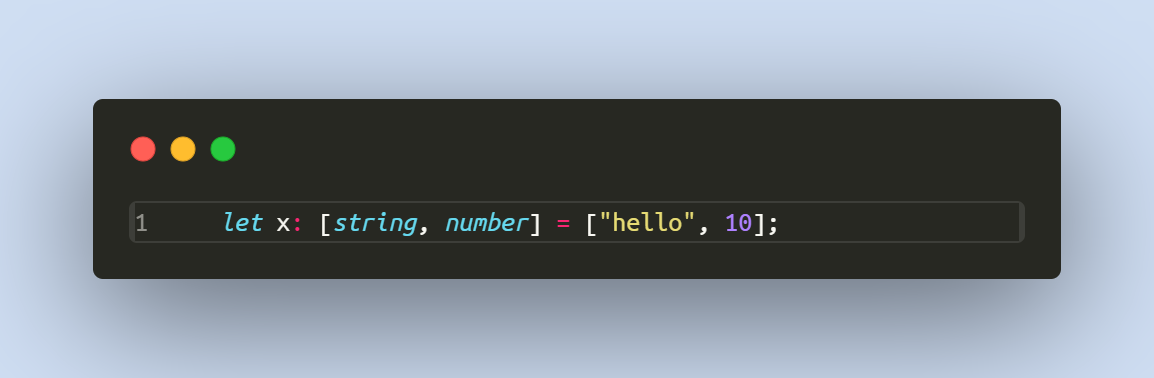
Tuple: Tuple types allow you to express an array with a fixed number of elements whose types are known but need not be the same.

-
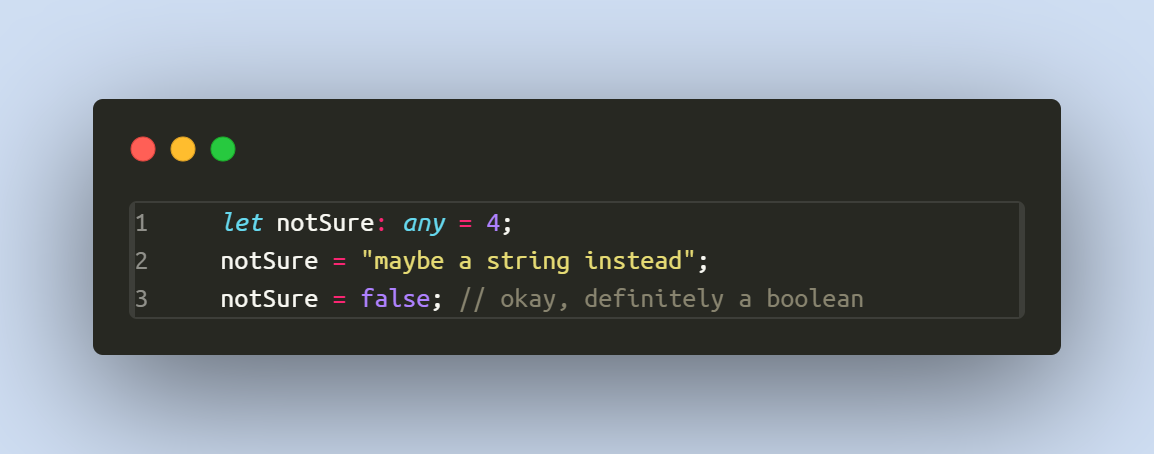
Any: We may need to describe the type of variables that we do not know when we are writing an application. These values may come from dynamic content. In these cases, we want to opt out of type checking and let the values pass through compile-time checks. We can use the
anytype to denote such scenarios.
-
Void:
voidis a little like the opposite ofany, the absence of having any type at all. You may commonly see this as the return type of functions that do not return a value:
Advanced Types
TypeScript also includes several advanced types:
- Union type: Union types are a way to say that a value can be of more than one type. You use the pipe (
|) operator to separate each type.

- Intersection type: An intersection type is a way of combining multiple types into one. This allows you to add together existing types to get a single type that has all the features you need. You use the
&operator to combine types.
type Combined = Type1 & Type2;
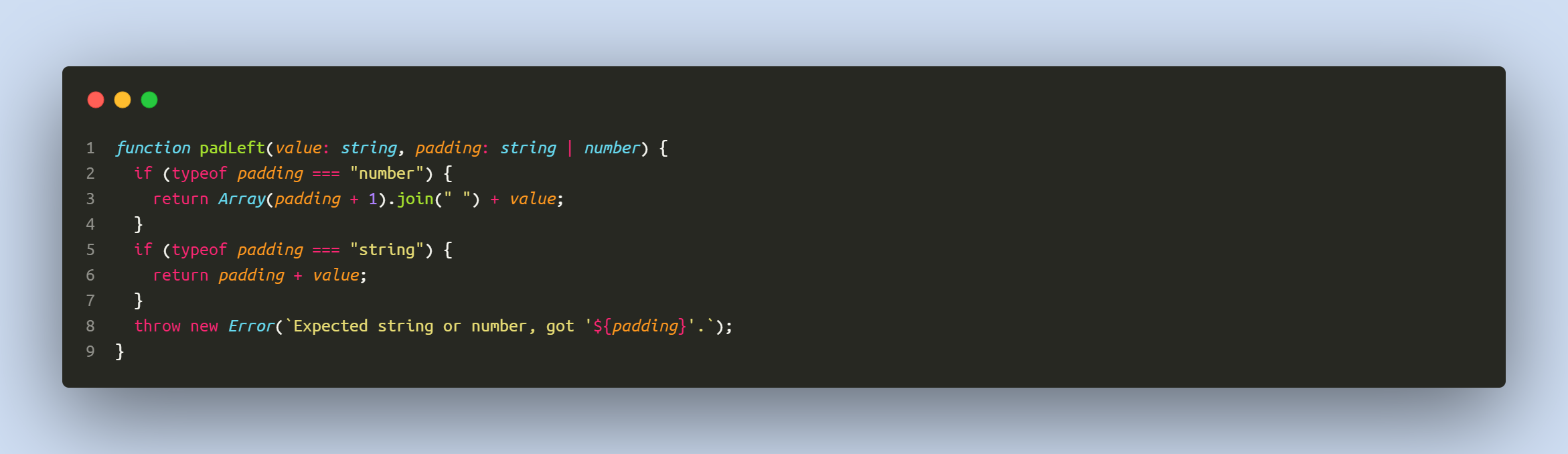
- Type Guards: TypeScript has the ability to narrow down the type of an object within a conditional block.

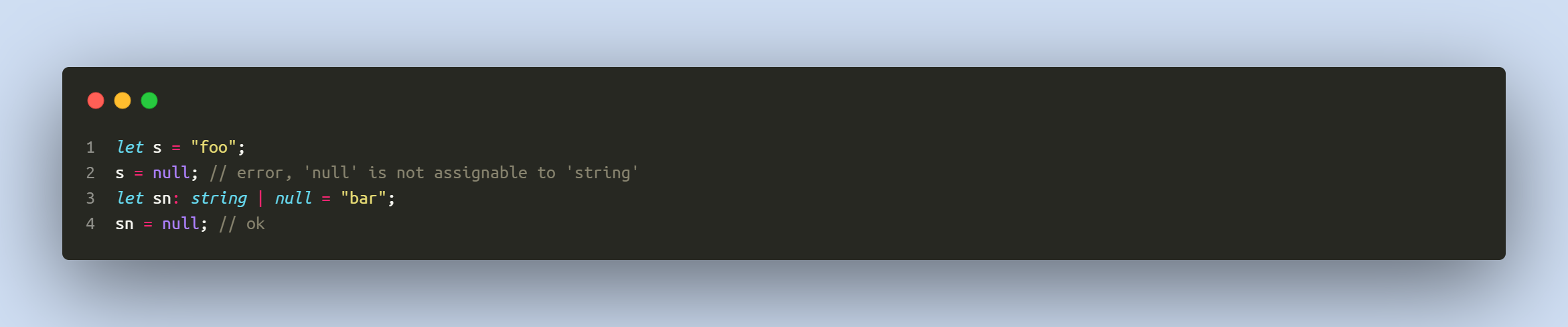
- Nullable Types: By default, TypeScript assumes that
nullorundefinedis not a valid value for any type. IfstrictNullChecksis enabled (--strictNullChecks),nullandundefinedare only assignable toany, their respective types, andvoid.

Interface
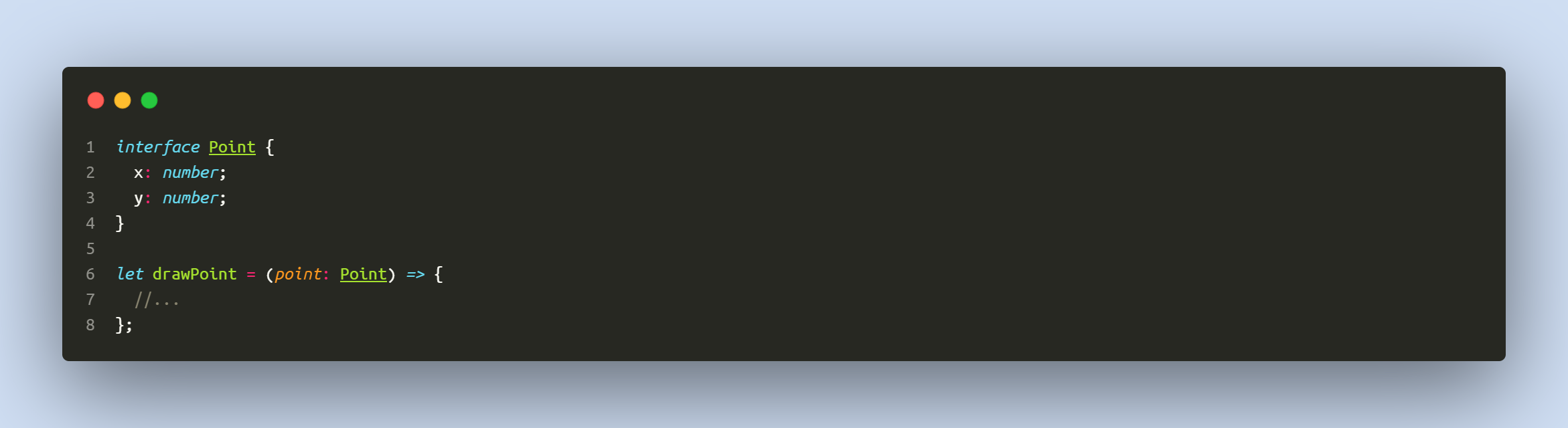
An interface in TypeScript allows you to define the shape of an object or a contract for classes to follow. Here's an example:

In this example, the Point interface ensures that the drawPoint function accepts an object with x and y properties, both of which are numbers.
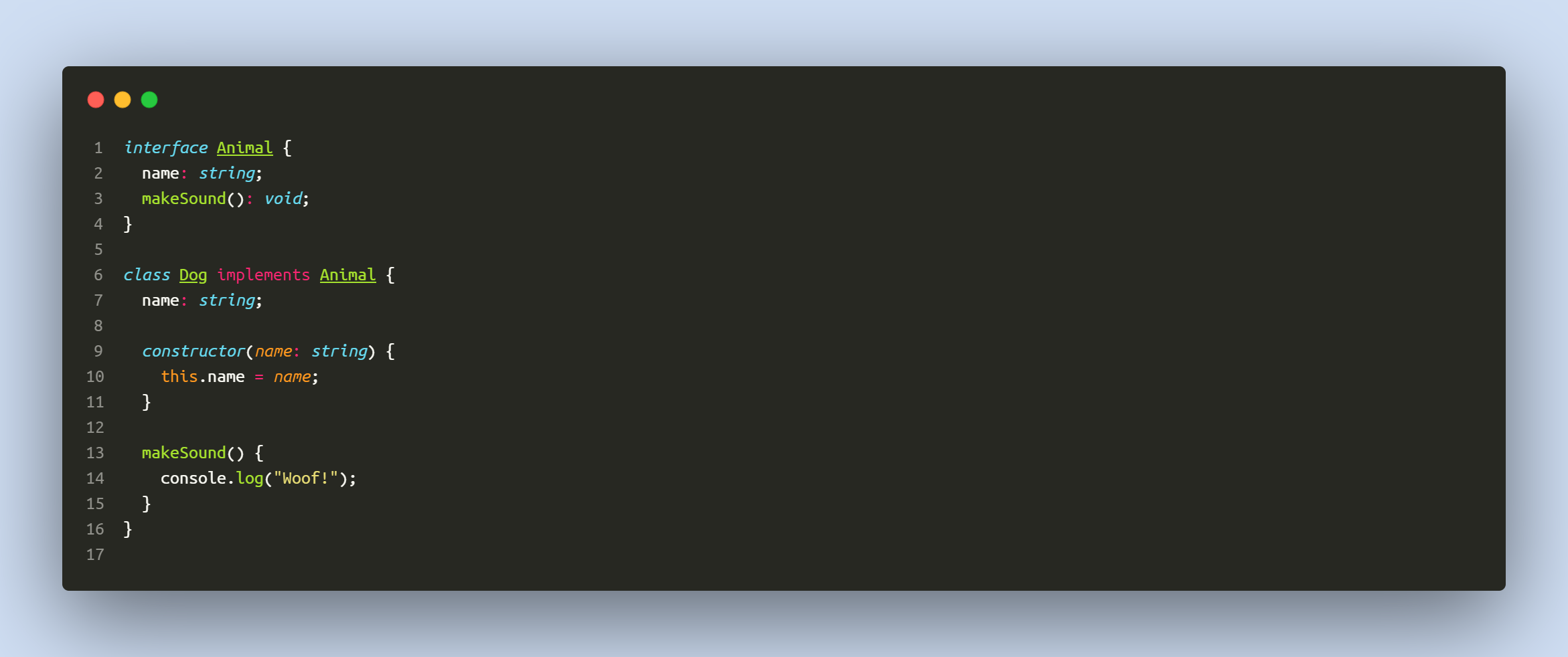
Interfaces are mainly used to define the shape of objects. They are also extendable and can be implemented by a class:

Type
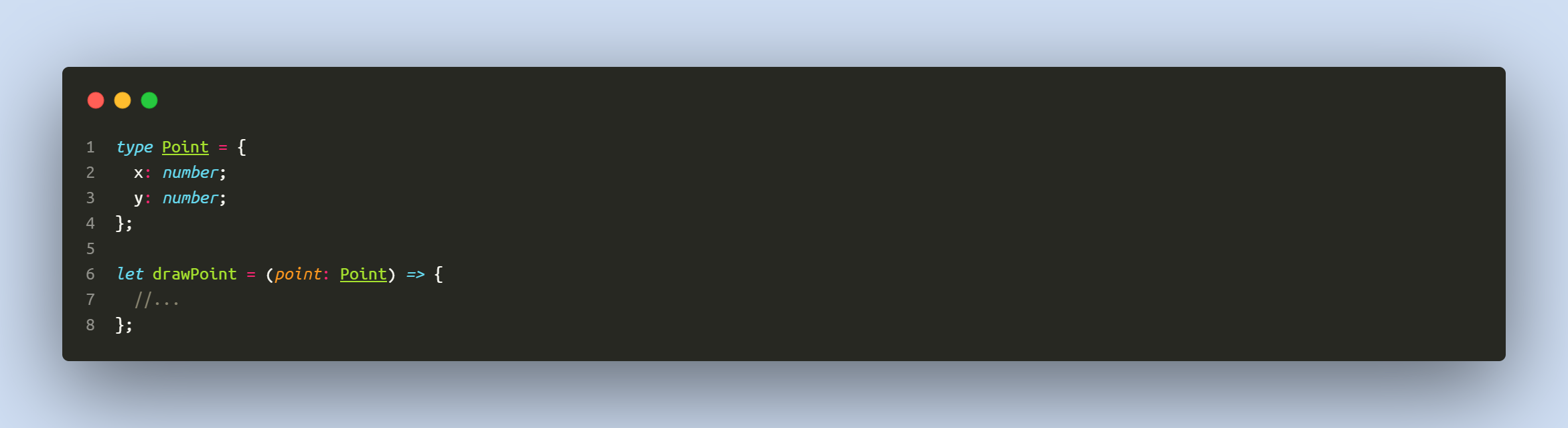
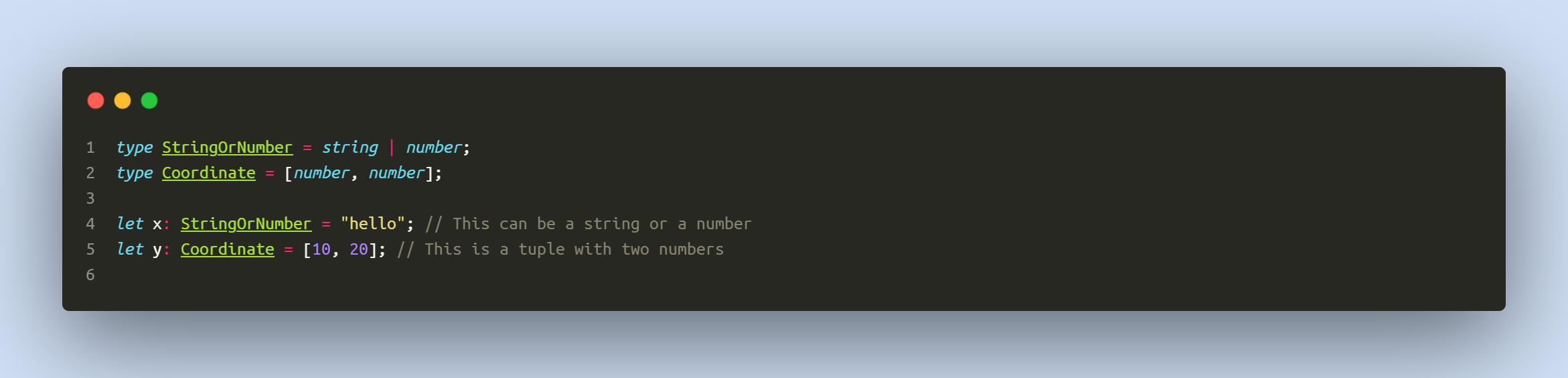
The type keyword in TypeScript is a way to provide a new name for a type. type is more flexible than interface as it can represent primitive types, union types, intersection types, tuples, and more. Here's an example:

This is similar to the interface example, but notice how type can also express more complex constructs:

Differences
While type and interface can often be used interchangeably, there are a few differences:
- Extension: Interfaces can be open-ended and merged together using the same name, allowing their structure to be extended. Types, on the other hand, are closed, and you can't add more properties to them later.
- Implementation: Interfaces can be implemented in a class. Types cannot.
- Complexity: Types are more capable and flexible in expressing complex types, such as union, intersection, mapped types, conditional types, and so on.
When to Use Which?
- Use
interfacewhen you need to define the shape of an object or need a contract for classes to follow. - Use
typewhen you need to create more complex or flexible types, like unions, intersections, tuples, and so on, or when you want to alias primitive types.
Note: TypeScript's philosophy is that interface and type can largely be used interchangeably, and you should use the construct that's most appropriate for your use case. In some cases, that might even mean using both together.
Enums
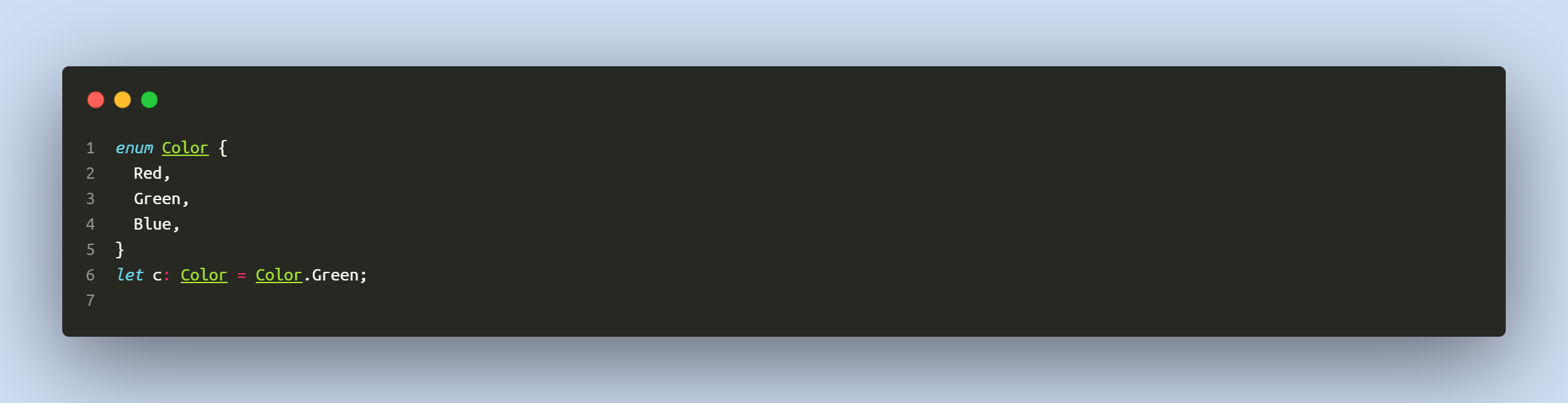
Enums allow us to define a set of named constants. Using enums can make it easier to document intent, or create a set of distinct cases.

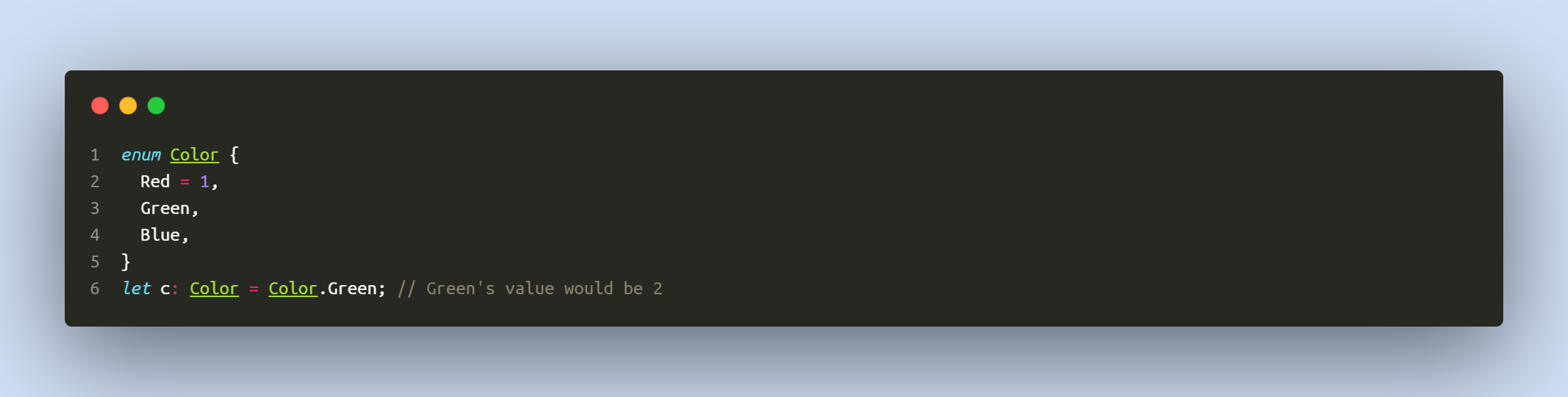
By default, enums begin numbering their members starting at 0. You can change this by manually setting the value of one of its members.

Generics
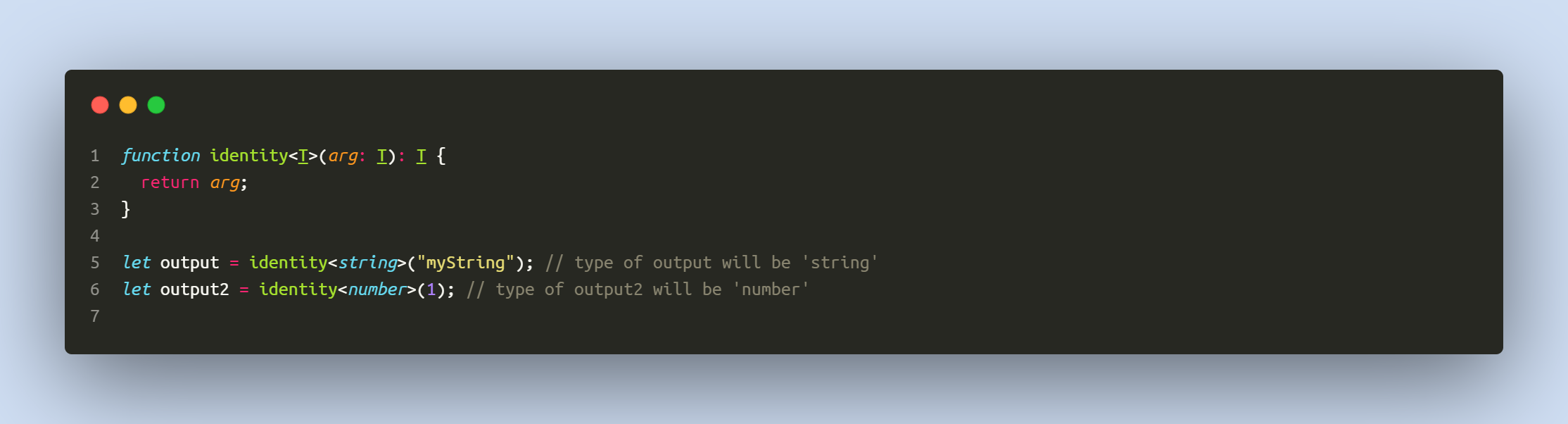
Generics provide a way to make components work with any data type and not restrict to one data type. Generics provide a way to make a component available for all data types.

In the above example, T is a type variable—a kind of variable that works on types rather than values.
TypeScript in React: A Detailed Guide
TypeScript is becoming increasingly popular in the React community due to its ability to catch errors at compile time, provide better IDE experience, and enhance the maintainability of large codebases. In this blog post, we will explore how to leverage TypeScript in React.
Setup
Starting a new React project with TypeScript has been made simple thanks to create-react-app. To create a new TypeScript project, you can run:
npx create-react-app my-app --template typescript
This will set up a new React project configured to use TypeScript.
TypeScript with React Components
TypeScript can be used with both class components and functional components in React. Let's explore each of these:
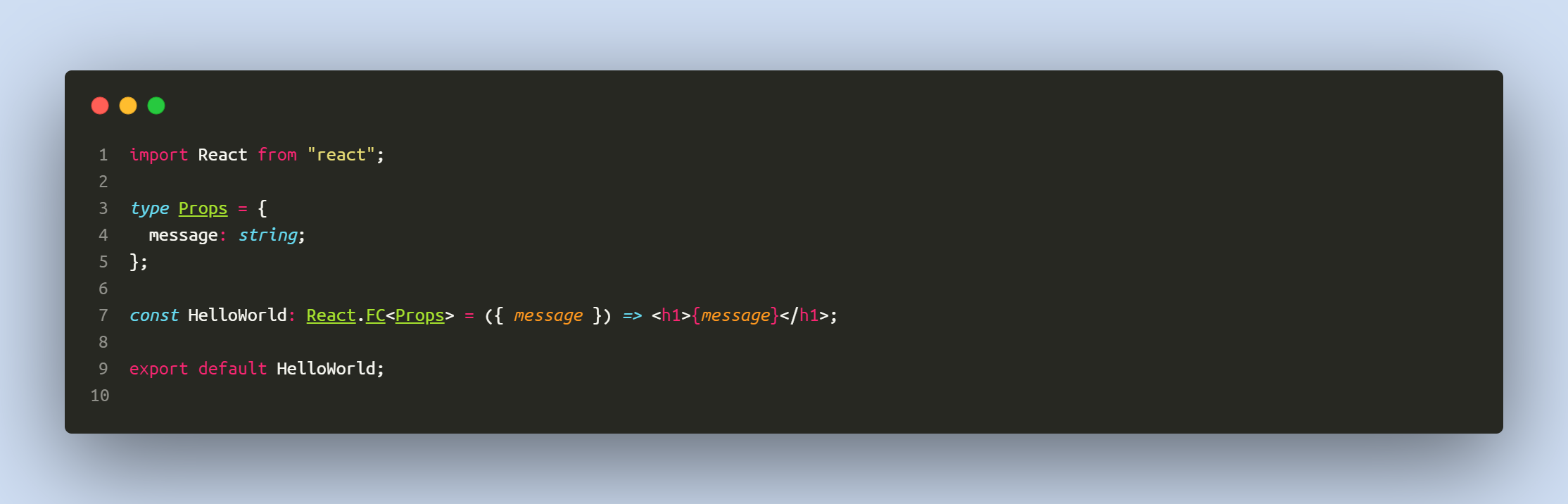
Functional Components

In the above code, Props is a TypeScript type and React.FC<Props> is a generic interface for functional components. The Props type checks the message prop to make sure it is always a string.
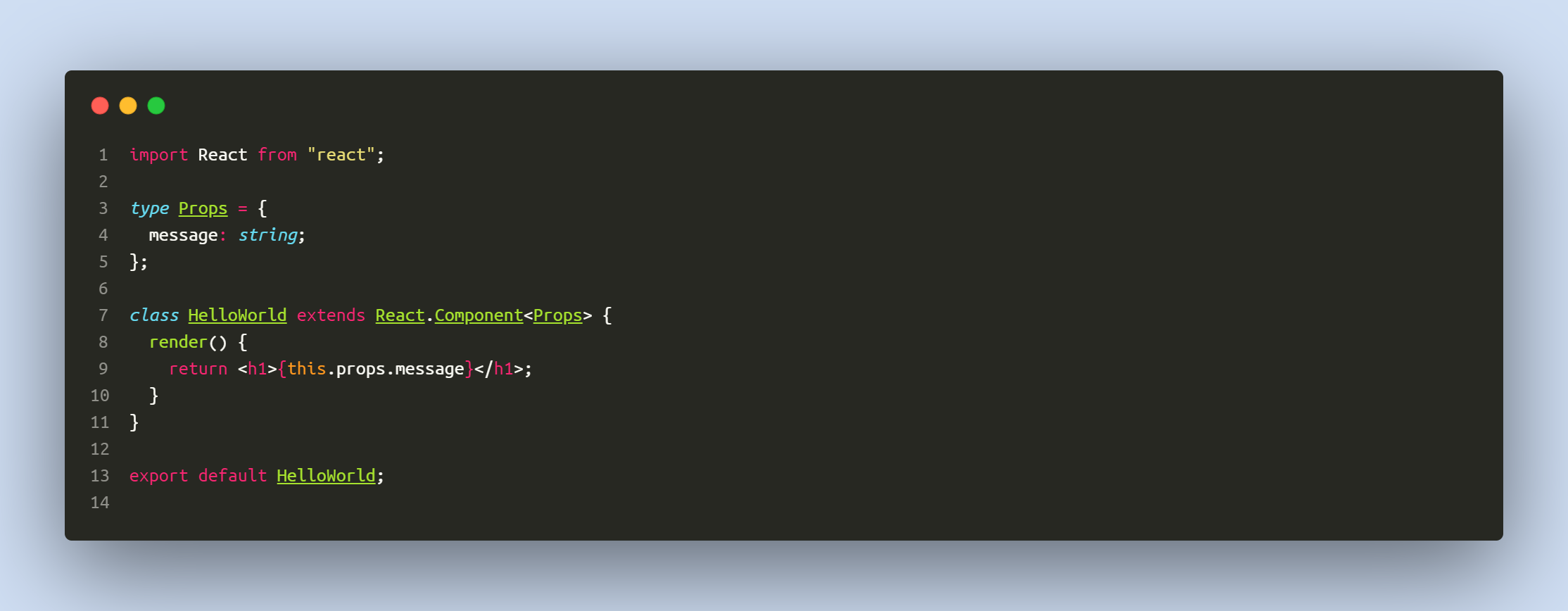
Class Components

For class components, Props is passed as a generic parameter to React.Component.
Handling Events
React event types like React.MouseEvent, React.ChangeEvent, etc., can be used for type checking event handlers:

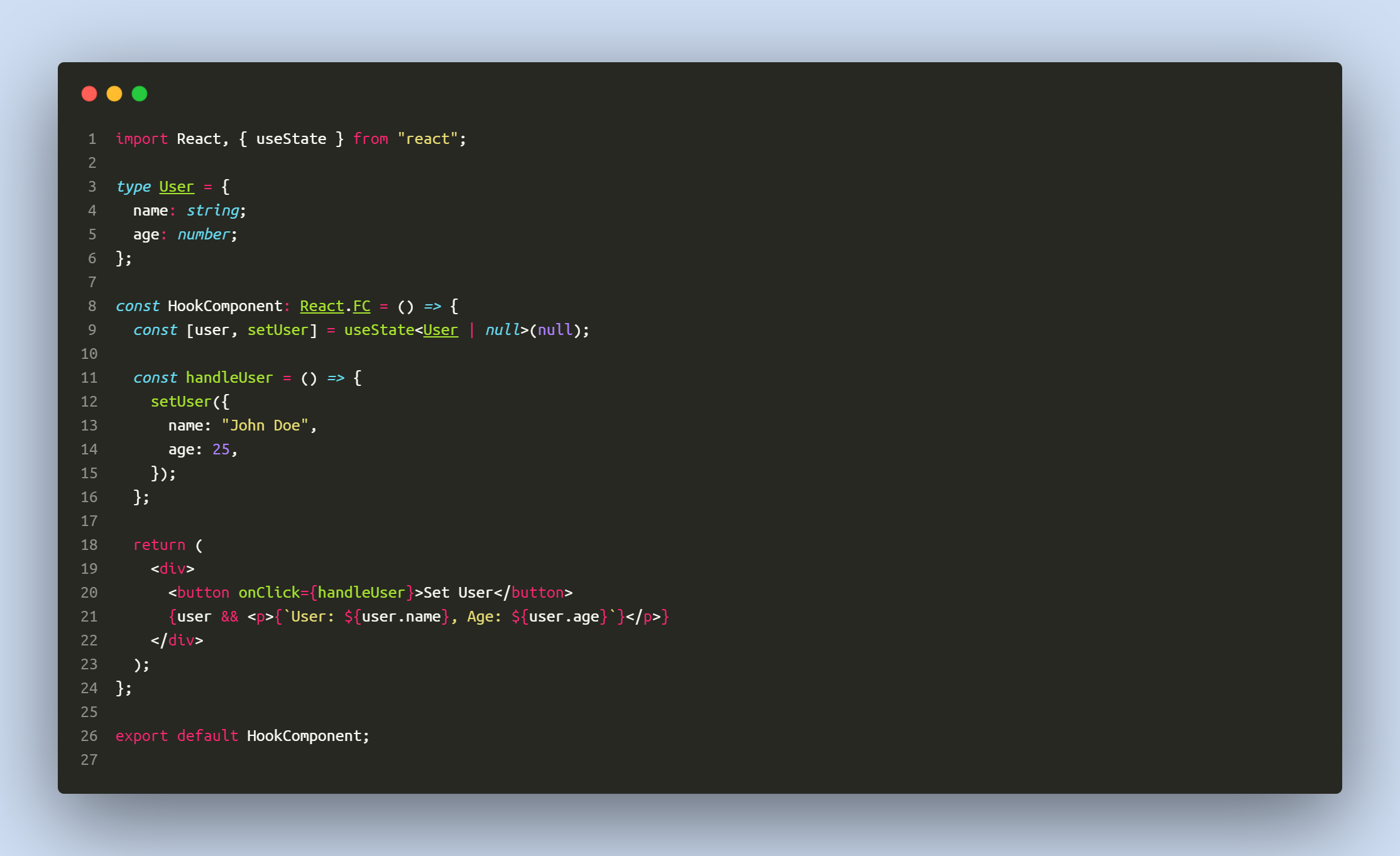
Using Hooks
TypeScript works seamlessly with React Hooks:

Here, useState<User | null>(null) tells TypeScript that the user state can be either null or an object of type User.
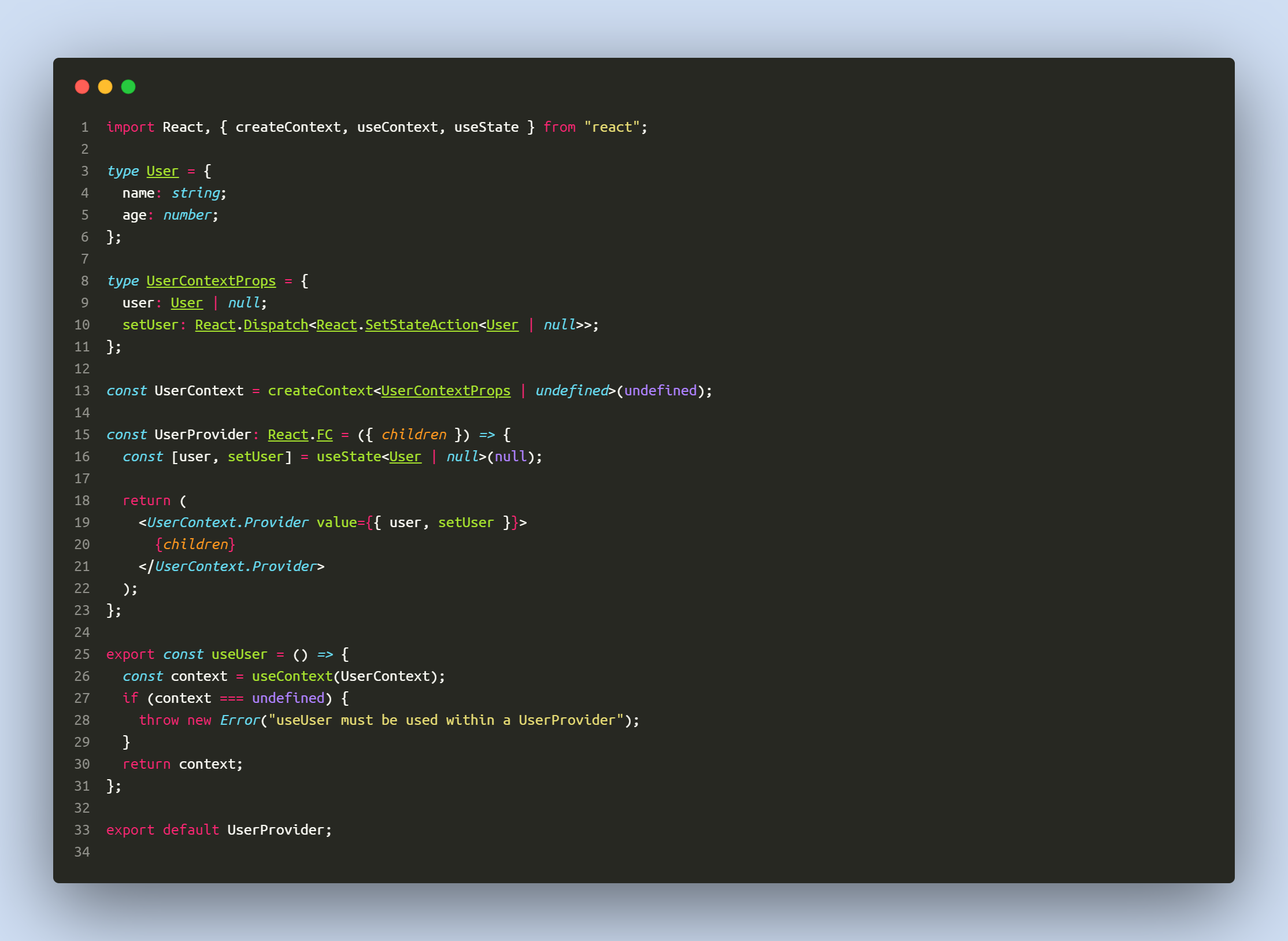
Context API
The Context API can also be used with TypeScript:

With this setup, you can use the useUser hook anywhere inside a component wrapped with UserProvider to access the user state and the setUser function.
Generic in React Components
Generics in TypeScript can be especially useful in React when you have components that can work across different data types or when you're trying to enforce type consistency between props, state, or context.
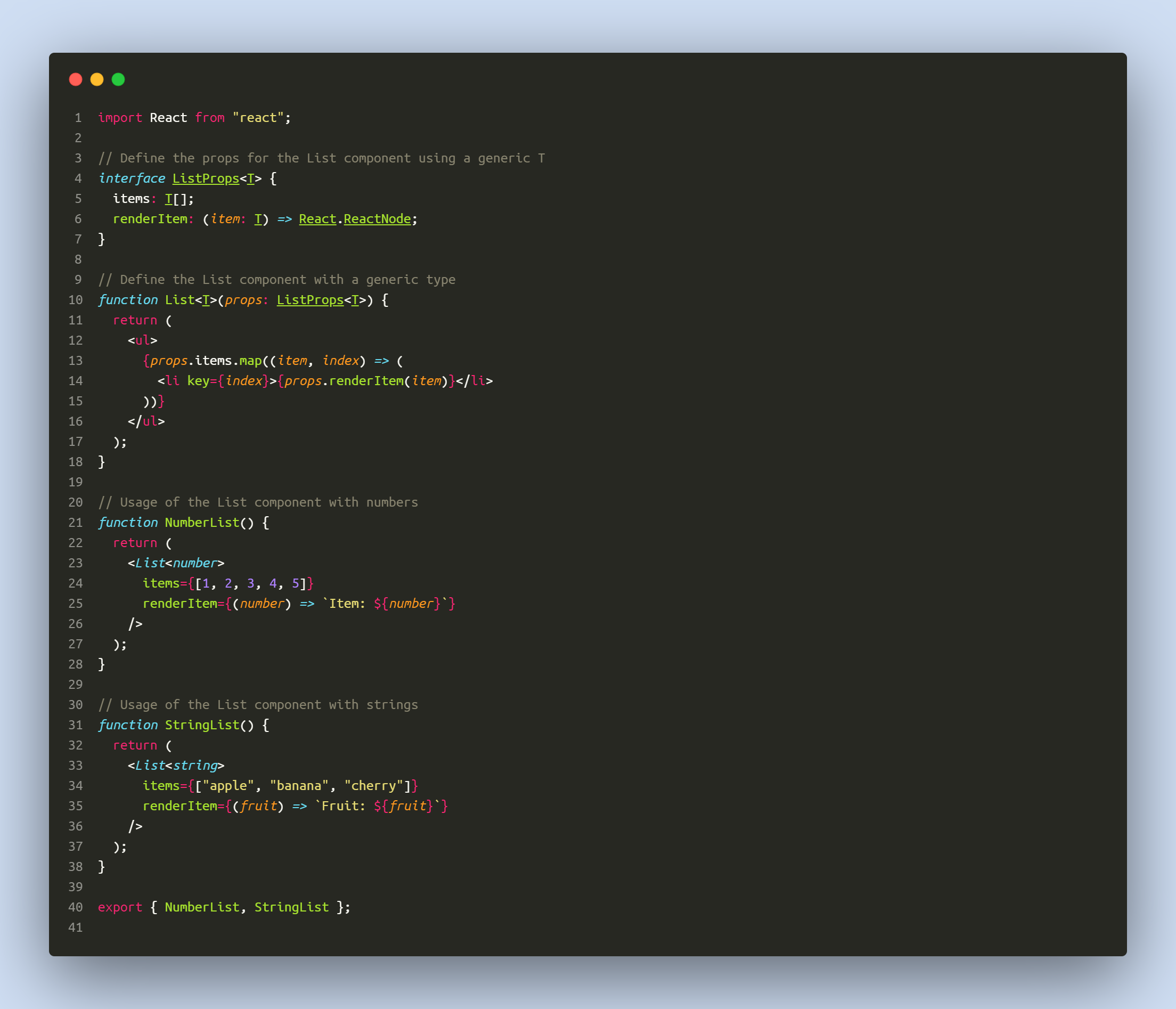
Below is a simple React example demonstrating the use of generics. The example defines a List component that renders items from an array. The component will be able to work with arrays of any type, thanks to TypeScript generics.

In this example:
- The
Listcomponent takes in a generic typeTwhich allows it to operate on items of any type. - The
renderItemprop provides a flexible way to define how each item should be rendered. NumberListandStringListare two usage examples of theListcomponent, showcasing its ability to work with both numbers and strings.
Using generics like this can help make components more reusable while still retaining type safety.
Conclusion
TypeScript in React provides an extra layer of safety to catch errors at compile time rather than runtime. This makes your React code more robust and maintainable, especially in large applications. It might seem a bit overwhelming at first, but the benefits it brings in terms of type safety, autocompletion, and self-documentation make it a worthy addition to your React toolchain.
Share:
Accelerating Digital Success. Experience the future of web development – faster, smarter, better. Lets innovate together.
©2024 Dreit Technologies | All rights reserved
Contact
- +38 64 577 3034
- Serbia
- Marka Pericina Kamenjara 11A, Ruma Contact us